Is there more to building a flowchart than just drawing out the steps and connecting them? Is it possible to make diagrams more meaningful and useful for our tasks and teams? On a basic level, how to create a flowchart is pretty straightforward, but it’s the details, symbols and even the starting point that create a deeper understanding for the end user.
In this flowchart how-to, we’ll take you through the entire process in Slickplan and drop some tips along the way to boost your flowchart diagram skills and productivity along the way.
Here’s how to create a flowchart
First things first, simplicity is key here. There’s no need to get overly fancy with your diagrams, especially if it’s going to end up being distracting. The best flowcharts are the ones that get straight to the point using the least amount of steps.
Efficiency and functionality far outweigh style and creative choices.
For efficiency’s sake, here’s a brief outline of the process we’ll breakdown below:
- Purpose/function
- Templates
- Symbols/shapes
- Connections/arrows
- Steps
- Loops
- Decisions/Split paths
- Reassesses
- Customizations
- Export
And starting with those rules, or guardrails, it’ll make your flowcharts even more universally understood and they apply to everything from basic flowcharts all the way to the most imaginative, detail-heavy, multi-process flowcharts and multi-page diagrams.
- They should be simple and leave nothing to the imagination.
- Any return lines/loops should go under the flowchart to avoid intersecting with other lines.
- Flowcharts always go from left to right or from top to bottom.
- There needs to be a starting and stopping point using a terminator symbol. (Not the "I’ll be back" kind of 🦾 Terminator)
A quick note: before we get into creating flowcharts, to avoid confusion — we’ll be using the words "flowchart" and "diagram" interchangeably throughout this guide.
A flow diagram is a visualization of a sequence of actions, and movements within a system, and/or decision points. They’re a detailed explanation of each step in a process, from start to finish, no matter the level of complexity of that process.
User flow diagrams, also known as flowcharts, are powerful tools for optimizing the paths — or flow — of people, objects, or information through a system or procedure.
Flow diagram meaning comes from the connectors and symbols working together to create a visual representation of the direction of movement and what’s needed to make that movement happen.
So how exactly does that translate into the digital world?
You might think you just insert a few words and phrases, add some shapes, some flowchart symbols, and a few connector lines, right?
Well… It’s a bit more complicated than just that, but you can easily learn how to make this powerful tool work for you. A bit of brainstorming and some common sense, and before you know it, those complex processes don’t seem so complex after all.
The steps below are numbered, and it does give the general direction but this is more of a fluid process rather than a strict checklist. This turns into a bit of a choose-your-own-adventure. So don’t be afraid to go back and forth between things to get the job done right.
So, here we go; let’s dive deep into this how-to. We’ll walk you through our Diagram Maker tool using a checkout process as an example.

1. Brainstorm the Purpose/Function
When creating a flowchart, there needs to be a problem, task or question — some sort of starting point. You’d never just start to add shapes haphazardly; there’s a rhyme and reason to the madness. It needs to be able to get people to the next correct step in their journey but still be accurate for someone else’s completely different journey.
There are an infinite number of purposes and functions a flowchart can have. Anything from teaching a new employee how to put together a product or checking out a book at the library.
Before you go wild trying to put steps together, you’ll need to have a solid understanding of what this system should do, answer or resolve.
To get started in Slickplan, it’s as simple as opening a new project for a stand-alone diagram or adding a diagram to a page on your visual sitemap project.
Our diagram creator includes all the tools you need to make beautiful flowcharts for pretty much any need, along with resources such as this and our Help Desk to learn to use the tool to the maximum of its abilities.
If you’re making a stand-alone diagram, you can start that from your dashboard by clicking New Project. If you’d like to add a diagram/flowchart to an existing page within a sitemap project, you can do that as well.
Add a sitemap diagram:

Add stand alone diagram:

Our Help Desk guide/video for creating both stand-alone diagrams and diagrams attached to existing projects can be found here.
2. Pick Your Templates
The best flowchart software options out there are going to offer templates, which are a great way to get the ball rolling and shave off considerable time.
Slickplan has a large selection of diagram templates available and they’re all on the house. You can find that list in the link we’ve just mentioned or you can import them while you’re logged into a project with just a few clicks.

3. Learn and Master the Symbols/Shapes
Arguably, the hardest part of this whole process is learning the symbols that are used and what they mean. In short, each symbol represents an action in the process you’re diagramming. A lack of understanding here can be the downfall of your diagram.
The good thing is that flowchart symbols are largely universal which means you’ll be using the same symbols no matter which diagram-making tool you use. We’ve created a definitive guide to flowchart symbols, their meanings and how to use them here.
Why? Because it’d be chaos for users if each company made their own symbols. It’d be like if each state had its own alphabet. We standardize the alphabet, the building blocks, so we can create meaning with words. Same for flowcharts. The symbols are the standardized building blocks.

Keep in mind, if you’re using templates, you may need to swap out a few symbols/shapes/connectors here and there depending on what you’re doing and what you intend to achieve.
After you’ve familiarized yourself with the symbols and shapes used to make a flowchart, you can begin adding things you know you’ll need.
This is the part of the process that can get tricky in that you’ll be going back and forth between parts of the process and having to find the corresponding symbols. Eventually, after you’ve created a number of flowcharts, you’ll have the key symbols memorized and it gets easier.
Adding symbols and shapes can be done simply by clicking the Insert Shape button and clicking a shape you’d like to add. From there you can drag and drop it where you need it and continue to the next. Bear in mind while adding more shapes and symbols to leave space for the next steps, arrows/connectors/loops.

If you need to duplicate symbols quickly or in multiples you can highlight them or click them one at a time (as many as you need) while holding Ctrl on the keyboard for Windows or by highlighting the intended items with your mouse while using a Mac: Ctrl+C or ⌘+C (Command+C) to copy and then Ctrl+V or ⌘+V to paste.
4. Put the Connections/arrows in Place
As an extension of shapes and symbols, connections and arrows are what bind the steps of the diagram and give it direction. This isn’t just some structural thing; they’re there to tell you where to go next.
You’ll want to keep in mind a couple of those cardinal rules:
- Flowcharts go from top to bottom or left to right
- Loops and returns (explained further below) should go under symbols and other lines and never intersect another connection
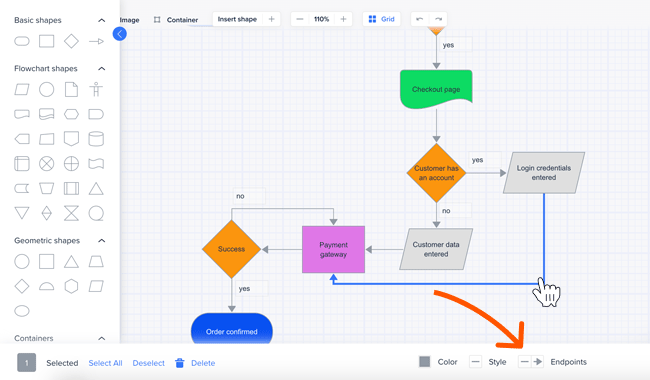
While using Slickplan, the drawing tools that allow you to add connections and arrows are as simple as hovering your mouse over a symbol. Arrows will appear from which you can click and drag to the next object where a new set of arrows appear, and a connection can be made.
No right-click, no over-complicated witchcraft — just click, drag, drop. From there, you can make any necessary changes to the endpoints, colors and more.
Information on connectors and arrows can be found in our flowchart symbols article.

5. Determine the Steps
Begin here by laying out the steps in the process that you intend to explain. Picking the right symbols and shapes is key here and is based on the actual steps of the action you’re diagramming.
In most cases, this part of the process is as easy as double-clicking the shape or symbol to add text to describe the step in as few words as possible while still getting the point across with 100% clarity.
These steps may grow, change or even scale back (although less likely). Using a template here is especially helpful because someone else may have thought of this set of steps, and you just need to fill in the blanks or change them up a bit to make them fit your needs.
In classic Slickplan fashion, labeling the steps of the process is as simple as a double click on the shape you’re looking to give instructions for. The fewer words, the better, but it needs to make sense with little to no extra thought on the part of the person reading the flowchart.

6. Add in the Loops
Loops in a diagram or flowchart are there when steps need to be run again, usually to get a different result.
One pretty major loop is the end step; is the website, app or process considered complete? (That’ll be whatever the agreed-upon definition of complete is in your situation.)
Yes or no?
If it’s a no, you’re going to be looping back.
The goal here is to get a yes. Too many loops throughout the flowchart mean there’s potentially an issue with your process. This is the main point of mapping out the process in the first place, to find these problems and correct them.
Are there steps missing? Are they in the wrong order? If none of those things are true, then in theory, once or twice around the block may do the trick.
In the same way you add connections and arrows — with a click, drag, and drop — you can add loops to your diagram. Slickplan anticipates how those connections will appear as you drag your mouse and connection around and point it toward an existing step.

In most cases, you only need to illustrate a loop going back to a step one time because if the question or decision that’s part of the loop is worded or displayed in a way that makes sense, the user can decide how many times they need to go through the loop before moving to the next step.
7. Mark the Decisions/split paths
Decisions and split paths have some similarities but are used in different situations.
Decisions are shown in a diamond shape and involve a question.
A split path uses a rectangle and the outcome can vary.
An example of a split path could be something like the end of a survey. Either the customer has entered their answers, and we thank them, or they may have reported a problem, and we can let them know someone will reach out to address their problem personally.
This is just one of a nearly endless number of things that can be done, so don’t limit your thinking to just a scenario like that.
Each of these will likely be used at least once in any flowchart because yes/no questions, as well as decision points, are going to be needed along the way.
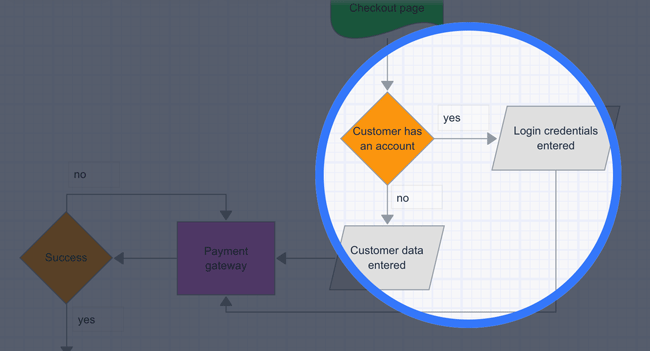
In our checkout process example, does the customer have an account? Was this transaction a success, and can they move to the next step? These are decision points (the diamond shape), and the rectangle will be the answer to these decision points.
If the customer doesn’t have an account, they’ll go create one and then get back on track in the process.

The rectangle, or process symbol, describes that process within a process. It’s one that doesn’t need to be fully explained in the diagram because it may be intuitive or exist in another diagram and is displayed here as one symbol.
8. Time to Reassess
Now that you’ve got everything laid out on your flowchart, it’s time to run it through.
You should assess your flowchart as if you were a customer, through their eyes, or even by creating personas to see that it works for the most people and that it works every time without fail.
Anything that’s a problem needs to be addressed and fixed, and some of these steps run again until it works 100% of the time.
While in Slickplan you can simply do this process visually. Run through the flowchart and answer the questions in as many variations as possible to see if it works.
If you find a situation where it doesn’t work and it’s one that is realistic (something one of your users could run into) you need to make changes.
Those changes can be found by flipping through the steps in the list above.
9. Make Your Customizations
Customizing your flowchart is the easy and somewhat fun part. The shapes, symbols, lines, connectors, arrows, fill colors, etc. can all be colored in.
Sizing and style choices can make a flowchart easier to understand and a little easier on the eyes too.
Flowcharts that all have the same colors and are monochromatic can be difficult to work with so adding colors can also make it much easier to follow along.
These customizations become more important and more helpful on larger flowcharts.
In Slickplan, click individual items or click and select multiple items into a large group to add colors to the fill, line and border of all of them at once.
This brings up a menu at the bottom of the page to change those colors. You can click colors from a color wheel if you like or enter the HEX code to select a more specific color of your choice for all three options.

10. Export the Final Product
The final step of our how to make a flow diagram guide is exporting. But before that, you should ask yourself these questions:
- Do the steps make sense for what the process or task demands?
- Is there potentially someone on my team or a client who will have a hard time with some of your color designs?
- Have I tested this with enough people?
- Have I made it over complicated or broken some of the big 4 rules?
- Are any of the steps unnecessary or do they repeat (aside from relevant loops)
Once you’re satisfied with your answers, your project is complete and you’re ready to export.
The export button can be found at the top right side of your flowchart and with just a few clicks you can have a file ready to download. You can choose a number of different file types including PNGs, PDFs or vectors file and you can find further information about the most common options below.

If you’re keeping everything related to your project within Slickplan, you may not need to export at all.
Diagrams/flowcharts are either stand-alone or may be attached directly to projects and specific pages in your sitemap. These can be put to use by the whole team with a few clicks to access them, and you can skip the whole export process altogether. Keeping diagrams in Slickplan, whether stand-alone or attached to pages of a project can help slim down the number of apps needed to get the job done, and alleviates potential miscommunications from misplaced or unseen comments/notes.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
Tips on how to make a flowchart work harder for you
Now that you know how to make flowcharts, here are a few ways to make them stronger.
Don’t be afraid to change your work
Among the best things you can do is really focus on that “reassess” step. Cozy up to the steps of your process and run through them all again. Change whatever doesn’t work. The worst thing you can do is fall in love with what you’ve created and be too stubborn to make changes.
Be consistent
Consistency is key and anything out of sorts can lead to confusion, mistakes or subconscious thinking that affects perception. For example, if some of your shapes are smaller or larger than others, it can make them seem more or less important to the person using the chart.
Be careful with colors
Color choices being too bold or erratic can have a negative vibe.
How to make flowchart images
Lastly, you need to know how to make a flow diagram into an image, and it’s important to pick a file type that works for your needs. Diagrams should fit onto one page, and sticking to that parameter makes things easier for everyone involved.
As mentioned, there are 3 types of images you can export; a vector, a PNG and a PDF.
If you’re delivering the image to someone who needs to be able to edit it in software like Adobe Illustrator, you’ll want to export a vector file.
If the image doesn’t need to be editable or is for use on a website, for example, go with a PNG file.
How to create flowchart PDFs
PDFs are also a convenient way to export your diagram/flowchart from Slickplan and are oftentimes a preferred method for sending and receiving these types of files because whole presentations can be sent with these as opposed to individual images.
This is typically but not exclusively the preferred method because a PDF can display multiple images or pieces of the design and instructions via a number of different file types in one long document. This can make it more efficient when telling a story or giving a lot of information instead of just a single image without any direction. PDFs come out as one simple and compact file. They’re easy to send and pretty universally known so there’s little confusion or question when you send them out.
The other option is sending them as individual image files which may work for certain situations, like adding them to specific pages as a diagram/flowchart, or sending them to people creating mockups (or whatever your next steps are).
If you’re looking to add your diagram to something like a presentation, you’ll have to make a custom PDF which would require Adobe or one of the many free PDF builder options available in the wild.
Think visually. Improve UX with Slickplan
Build intuitive user flows, stronger customer journeys and improve information architecture.
Start building flowcharts now!
Now that we’ve taught you the ins and outs of how to build a flowchart it’s time to let loose on some projects of your own. We have loads of beautiful templates and instruction videos so what better time than now to start getting acquainted with our diagram builder and start mapping out the best user flow?
Your customers will thank you in the form of more visits, more engagement, more conversions or more of whatever else you’re trying to optimize with your diagrams.
People love simple yet effective and they reward it by sticking with you.
Get started today and check out Slickplan’s 14-day free trial – no credit card required – including our diagram maker for flowcharts.
Sign up today and find out why Slickplan customers love our tools and what makes us one of the most trusted names in website planning.







