What is a website heatmap?
Have you ever walked through a department store and wondered why in the world they organized it the way they did? You became frustrated because what you thought was going to be a 15-minute in-and-out trip turned into a 45-minute scavenger hunt for your grocery list?
This is what happens when you don’t take user experience into account, it happens within physical stores but also on the web, all the time.
If you want to build a website that users can easily navigate and use, you need to utilize website heatmap tools/plugins. Put simply, a heatmap is a way to monitor how users interact with your site naturally. Ultimately, they help you ensure a positive user experience.

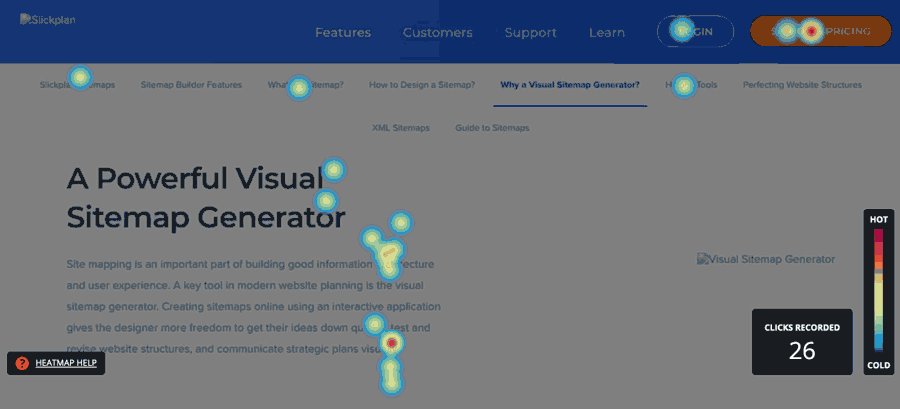
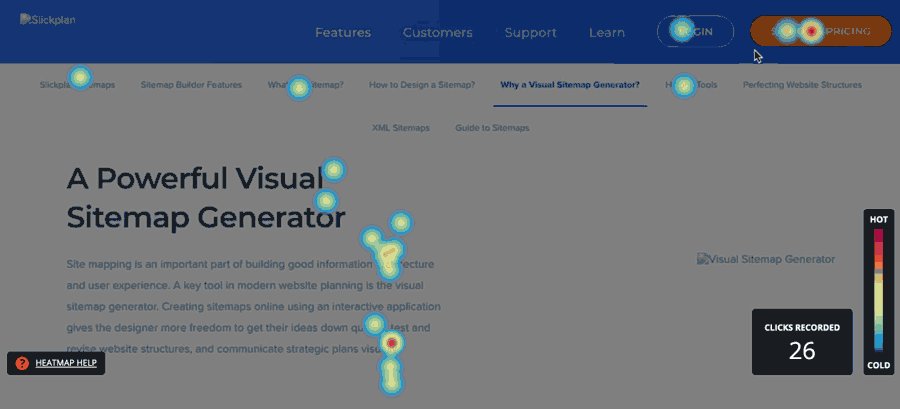
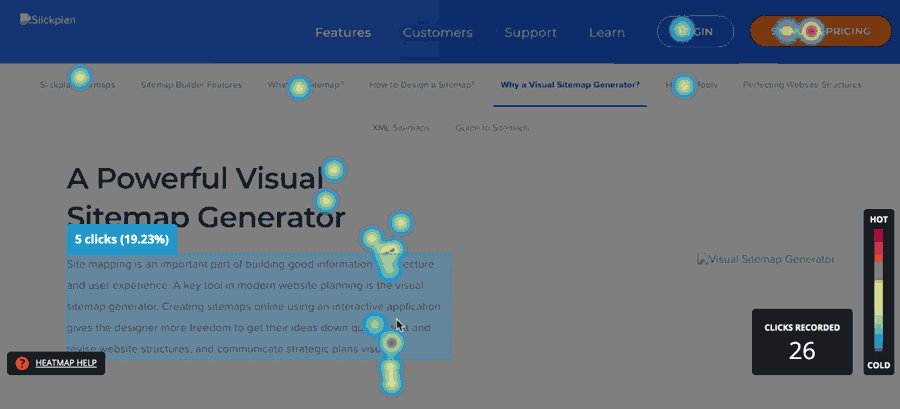
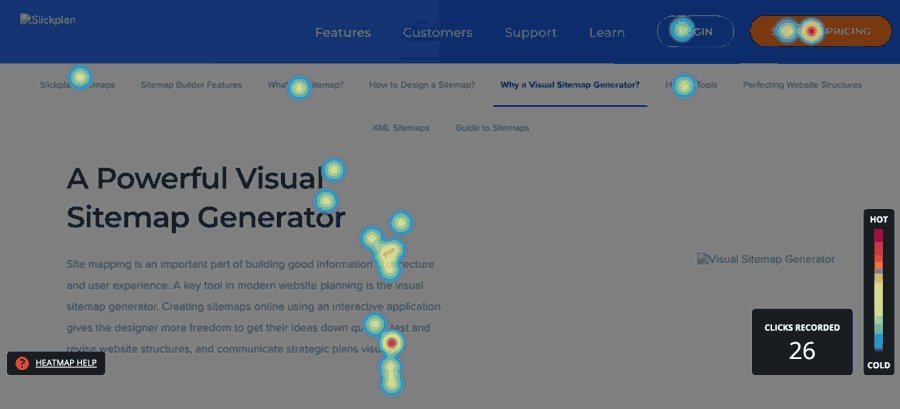
With heatmaps, you can see where users click, how far they scroll, where their mouse moves — overall, exactly how they interact with your site.
Why is it called a heatmap? Sam Orchard from Edge Of The Web explains it’s because it visualizes users’ activity using “hot” and “cold” areas. When you use a heatmap tool, you will see an overlay on your website that shows you “hot” spots (shown in red or orange) where users’ activity is high and “cool” areas (shown in shades of blue) where activity is lower. These heatmaps can pertain to clicks, scrolls, and other movement. SEO Consultant Blake Smith uses heat maps to test different design elements on sites he produces to find out what does and doesn’t engage his clients’ site visitors.
Why do heatmap tools help you create a better website? You don’t know what you don’t know. As a UX designer or developer of a site, you see things from a different point of view. Whether you’re a beginner or expert, because of your experience, you might oversee things that an average user will be looking for or expecting.
Using heatmap plugins, these usability or accessibility issues become clear. From there, you’re able to make the necessary adjustments and ensure your website is easy to use and that it delivers what your audience is expecting.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
The 5 Best Heatmap Plugins
There is no lack of advice or opinions on the best WordPress heatmap plugins; for this blog, we researched several articles and dug into over 15 heatmap plugins to find which have the most advantageous features, but also which ones other users and sources regard highly.
The 5 heatmap tools that we’re going to discuss plug into WordPress and any other content management solution you might use.
In our research we discovered some features that are inherent in the best heatmapping tools:
- Click heatmaps: see where visitors do and don’t click
- Scroll heatmaps: see how far visitors scroll
- Movement heatmaps: follow site visitors’ mouse movements
- Visitor session recording: view an individual’s session on your site to see their activity as a whole
- Conversion funnels: identify where users fall off or abandon your site, especially on pages where conversion should happen (think filling out a form)
Almost all of the heatmap plugins on this list have these features in one way or another, but all will function differently. So, it’s important to identify what your priorities are when it comes to functionality and test a few out before making a purchase decision.

1. Mouseflow
Mouseflow is one of the simplest plugins on this list, regarded highly for ease-of-use. Installation is free and easy (over 5,000 installations on WordPress), so you can get started right away.
With Mouseflow, you can track clicks and mouse movements, but you can also record user sessions to their exact activity. Mouseflow also supports A/B testing, so you can try different layouts at one time and see real-time results.
Lastly, Mouseflow allows you to track user journeys, much like Google Analytics’ Behavior Flow. With this, you can see where users come into your site and where they drop off, with insights on all of their behavior in between.
Pricing for Mouseflow starts at $29 per month. They offer an interactive demo tool on their site to see immediately how Mouseflow works. Another plus — they offer free training resources.

2. Crazy Egg
Crazy Egg’s name pops up everywhere in the online Heatmap plugin conversation. Crazy Egg has all of the necessary heatmap features to help you create a more user-friendly site, like heatmaps and click and scroll analyzing. Crazy Egg also allows you to record user sessions and conduct A/B testing.
What’s more, you can directly edit elements of your website and push them live based on insights you learn from the plugin. Make edits to styles of elements (think colors and fonts) without HTML or CSS knowledge or the help of a developer.
Beyond this, other special features they tout include:
- Monitoring website behavior of email and ad campaign visitors
- Content rearranging based on users’ behaviors
- Watch user recordings based on type of visitor — new, returning, etc.
Crazy Egg also provides a free online help center and training. They offer a 30-day free trial, and plans start at $24/month after that.

3. Lucky Orange
Lucky Orange has similar features to both Mouseflow and Crazy Egg, like scrolling maps, heatmaps, and click views. The differentiator they promote is their Dashboard. With this, you’re able to get a birds’ eye view of how individuals are behaving in real time.
They also promote what they call Conversion Funnels, which help you identify why prospects leave or abandon your site without converting.
They explain on their website: “Conversion Funnels let you quickly see where people abandon a process on your website such as ‘checking out’ or ‘creating an account’. Clicking on a funnel step will instantly filter your recordings to those visitors that abandoned the funnel at that particular step.”
This proves especially beneficial when your website has conversion goals like signing up for a demo, watching an overview video, downloading content, or any other similar actions that require a person to give information.
Lucky Orange offers a 7-day free trial, and pricing begins at $10/month after that.

4. Heatmap
Distinctly named, Heatmap is one of the simpler options in this list. It is a heatmap plugin that allows you to view visitor interactions on your website in real time while also featuring a sidebar visualization of analytics on your site.
With this sidebar, you’re able to navigate your site as a user would while viewing insights and analytics as you go.
Though it is simple, it has over 9,000 installations on WordPress at the time this article was written.
Heatmap offers a free version. Prices start at $100/month after that.

5. Hotjar
Lastly, Hotjar is another great option for website and UX designers who want to visualize visitor interaction on their site.
Hotjar provides click, move, and scroll heatmaps so you can easily see how visitors are moving through your website. Ivan Teh from AdVisible loves that HotJar also features their own version of screen recordings, conversion funnels, and tools to analyze forms on your site.
One differentiating feature they promote is their instant feedback tool. With Hotjar, you have the option to gather site visitor feedback through their customizable widget. This way, you’re not only visualizing behavior, but you’re gathering human feedback.
Hotjar pricing begins at $29/month; a free trial is available for 15 days.
Bottom line: all of these plugins will help you build a more user friendly website, no matter which you choose.
The goal for any page you design on your site should always be to deliver a positive user experience, and there’s no better way to gauge that than to see your visitors’ live interactions.
Think visually. Improve UX with Slickplan
Build intuitive user flows, stronger customer journeys and improve information architecture.
How to Design a Positive User Experience
Whether you’re in the beginning process of designing a website or you’re looking to improve your current one, there’s one thing you should be prioritizing along with heatmap tools: diagrams.
Before you even design a page, you should be drawing out the desired user flows for the website.
Pro tip: No matter what industry or business you’re designing for, you should not only understand the goals the business has for the website, but also jump into the minds of the users who are going to be using it.
What do you want the website visitors to do? And how can you make that easy for them? More importantly, what will they be expecting and how can you deliver?
Designing diagrams in Slickplan allows you to create these desired flows in a way that is not only helpful to you as a designer or developer trying to visualize, but also helpful when sharing with the rest of your team.
Slickplan allows you to easily and quickly create diagram flows using a drag and drop interface and recognizable symbols from user-experience expert, JJ Garrett. Export your diagram designs to share with your team, or share them via HTML.
Once you have these diagram flows, you’re able to A/B test with a live page using heatmapping tools. With that insight, you head back to the “drawing” board in Slickplan and continue to refine until you have that easy, positive user experience you were aiming for.
Building diagram flows is a part of pre-CMS planning that allows your team of designers and developers to ensure that, not only is the website aesthetically pleasing, it’s also truly useful and meets users’ needs and expectations.
Ready to get started with designing diagram flows? Sign up for a free trial of Slickplan and build your first diagram flow now!







