There’s a pretty good chance you’ve noticed some of the very exciting changes we’ve made to Slickplan lately. Maybe you’ve even used a few of our new (and free) SEO tools?
We’re happy to say — we’re still not done yet. After a bit of soul searching and some magic 8-ball consulting, we decided the next thing on the to-do list was to take a deep dive into our Design Mockup tool.
So what exactly has changed?
The previous iteration of the Design Mockups module was, for many users, somewhat of a PNG graveyard. We wanted to find a way to make it a must-have tool. Here’s what we did:
- New and improved dashboard controls
- Figma direct sync integration (with more on the way)
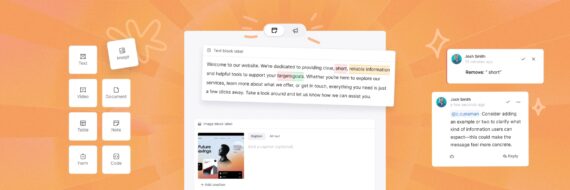
- New mockup viewer with drop pin comments & progress tracking
1. Brand new dashboard
Get a bird’s eye view of all your mockups. The all-new dashboard allows for more design in less space.
- Scalable page cards
- Image search, status and filters
- Easy-to-use shortcuts

2. Figma direct sync integration
The first integration on our list was Figma, the collaborative, browser-based design tool for building prototypes and mockups that has become the standard for professional design teams. With our update, you can now:
- Connect and sync to Figma team files
- Send feedback directly to Figma
- Automatically detect & refresh design changes

3. Mockup viewer redesign
We’ve simplified the review experience by bringing you an easy-to-navigate viewing window for mockups and designs. Quickly communicate with team members, clients and stakeholders to make design decisions faster.
- Full-sized, scalable design previews
- Drop pin commenting system
- Design approvals and statuses

🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
What’s next for the Design Mockup tool?
Having a well-connected Design Mockup toolkit means less work and better productivity. Adding more integrations to bring you a more powerful tool is high on our priority list. That being said, we haven’t forgotten about our friends using Adobe XD or Sketch. Be on the lookout for these additions in the near future!
Think you’ve got a great idea for the Design Mockup tool? Perhaps a request for a mockup integration? Let us know in feature requests, or you can always send us a message and tell us your thoughts.
Design user-friendly sites with Slickplan
Use our easy drag-and-drop interface to ensure people can get where they want to go.
Try it for yourself!
Excited to try the new Design Mockup tool? Log in now or signup here to get started!





 X
X