With every stage of planning your website experience, you should be asking yourself — “Who’s the audience this is targeted toward?” From navigation, to content, to design and conversions, how your target audience interacts with your website and online experience is integral to its success.
When you’re tackling a new website build or redesign, and it’s time to think about your site’s navigation and information architecture, keep your audience language, literacy, and understanding at the top of your mind.
Audiences and Reading Levels
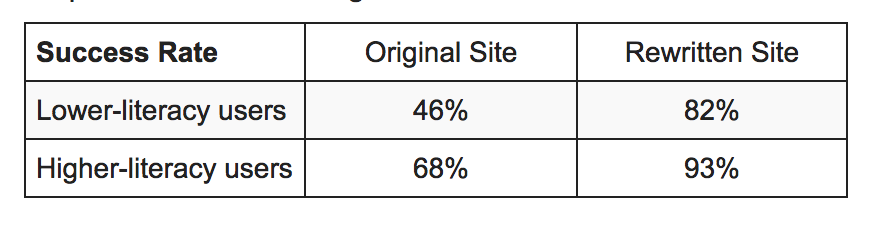
Your audience’s education and understanding of language — their literacy — is an impactful component driving the success of your information architecture. According to Nielsen Norman Group’s Jakob Nielsen, lower-literacy readers have specific characteristics for how they consume and engage with information online, such as:
- Lower-literacy users are more likely to read each individual word — both in body copy and in information architecture or site navigation — and less likely to “scan” web content or navigation like many other users
- If content or options are too complicated, lower-literacy users may literally skip over it entirely
- Scrolling has a tendency to break lower-literacy user attention, and they often complete their online experience feeling what they have is “good enough,” rather than invest more time digesting complicated content
- Site search options can be difficult for lower-literacy users, who may have more difficulty spelling their search phrase or keyword
To help meet these users where they are, many organization outline specific reading levels in their web style guide. In 2005, Jakob Nielsen recommended users rely on a sixth grade reading level, keeping content as simple and easy-to-digest as possible, from navigation and microcopy to body content and metadata.

Tools to Understand Reading Levels
If you’re unsure about the readability of your content or navigation items, consider running through a Flesch-Kincaid reading score, available online. Designed specifically for the English language, the Flesch-Kincaid score can help define a text’s level of difficulty. This will also help shape your information architecture as you can find more user-friendly, easy-to-use phrases or words that will make sense to your audience.
You can also use helpful, free online tools to help tighten and simplify your content, such as the Hemingway App, which highlights your text for run-on sentences, advanced language or reading levels, and complex sentences that may be difficult for some audiences to understand.

🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
Audiences and Industry Knowledge
Depending on the industry you serve, you may have a wide divide between what your audience understands and what you understand as an industry expert. Because of this, it’s best to lean in the direction of the audience, who’ll likely rely on keywords that make sense to them to find you or your brand.
For example, medical organizations and hospitals will likely use terms patients are more likely to use, rather than medical jargon their doctors rely on. Why? Because patients are more likely to search for a “chest pain doctor” than “angina doctor.”
Many other industries — including financial, insurance, home or vehicle repair, medical devices, and more — may find it difficult to switch from jargon to more user-friendly language, but it’s good practice that translates to your potential consumers finding your brand and doing business with you. Nielsen Norman Group has some helpful tips for eliminating jargon and building content for specialized audiences.
How to Reveal Audience Keywords
When you’re building a new information architecture to attract more users and consumers to your brand, start with keyword research. By reviewing common keywords in your industry — and how users apply them to search experiences — you’ll be able to build an information architecture and website experience that connects with someone on the other side of the screen.
If you’re ready to try your hand at keyword research, start with these simple steps:
- Brainstorm all the possible keyword terms for your industry, and more specifically the products and services you offer
- Compare those keywords to your competitors, and across keyword tools, such as Google Keyword Planner
- See if there are synonymous terms that are more common that you didn’t think about, and compare their traffic results with the ones you found
- Switch out keywords, add, or remove where necessary to whittle down to a hundred or so keyword terms that best summarize what you do, and what you sell
- Check search engines like Google and Bing to see what other common related search queries or keywords people rely on to find businesses like yours
For more information, check out Moz’s keyword research for beginners guide to get started.

By comparing your inside knowledge with search queries of real users, you’ll have a better understanding of how consumers are seeking your services or products.
Avoid Audience-based Navigation
With all this talk of focusing on your audience, it can be easy to assume that an audience-based navigation is the way to solve the problem. This is a common, albeit incorrect, assumption.
Audience-based navigation lumps certain tasks or information architecture items together based on the self-identified “persona” available to the user. For example, a “for buyers” might provide navigation items for pricing and packaging, or product features.

But are buyers the only people who might be interested in this information? What if they’re not ready to purchase — won’t it feel weird to self-identify as a “buyer?”
These questions (and obstacles) are common in audience-based navigation. It’s not only difficult for you to know what to call these supposed “personas,” but it’s equally difficult for them to choose the right audience they’re supposed to “belong to.”
The United Kingdom’s website includes best practices they’ve learned over the years of redesigning, and have captured other reasons audience-based navigation has the tendency to backfire, which includes:
- It’s hard to know what to call people. Internally, your brand might consider “buyers,” or “office professionals,” but the people on the other side of the screen may not group themselves that way.
- You may be sending users away from information they need. As audience struggle to understand where they “fit” within an audience-based information architecture, they may choose the wrong group altogether, leading them away from the information they need most.
- It causes stress among your users. The last thing you want to do is provide an unsavory experience to your audience. Forcing users to choose who they are to find the information they need can be stressful and lead to no action at all.
- Many times, your audiences will overlap. So sectioning off content by audience doesn’t always work, especially when content overlaps for various audiences.
Read more about audience-based navigation and why it’s best to avoid it with help from user experience expert Gerry McGovern.
Design user-friendly sites with Slickplan
Use our easy drag-and-drop interface to ensure people can get where they want to go.
Keep It Simple, Silly
The long and short of building an information architecture and content experience for your audience is to follow the KISS method: Keep it simple, silly.
First thing’s first, before you try to understand your audience’s literacy and language, is to know who your target audience is. Act-On has some great tips for understanding your audience and the marketing language they speak, including user testing and keyword research.

By focusing on your user’s language and understanding — and working closely with your designer to deliver a functional experience that meets their needs — you’ll have audiences that don’t only trust your brand and products, but continually rely on you in the future.






 X
X

