Buttons on the web are an integral part of user experience. Their goal is to inspire conversion and action from the person on the other side of the screen. But when they’re not implemented well — either in design or copy — they may not be getting any attention at all.
As a user experience (UX) professional, it’s important to know how to best design buttons for the web in 2020. Understanding the important facets of user experience design can help keep your button strategy effective and deliver the results you need.
Why are buttons important in UX?
According to Jakob Nielsen and the Nielsen Norman Group, users read approximately 20-28% of a web page when seeking information, and Nielsen believes 20% is more likely. And experts predict that our attention span these days is even shorter than that of a goldfish — around 8.25 seconds.
So where do buttons fit into this equation?

From websites to apps, buttons can be found everywhere. They lead us through journeys and direct us to the next steps we need. But as our attention continues to wax and wane depending on the devices we use or the information we’re seeking, it’s more important than ever to design buttons that align with user expectations.
Web buttons through the years
As we know, web design has changed quite a bit over the decades. Cluttered pages of text and images, animated “under construction” gifs and i-frame navigations are a thing of the past. Want a walk through time? Check out this nostalgic journey through the web’s past.

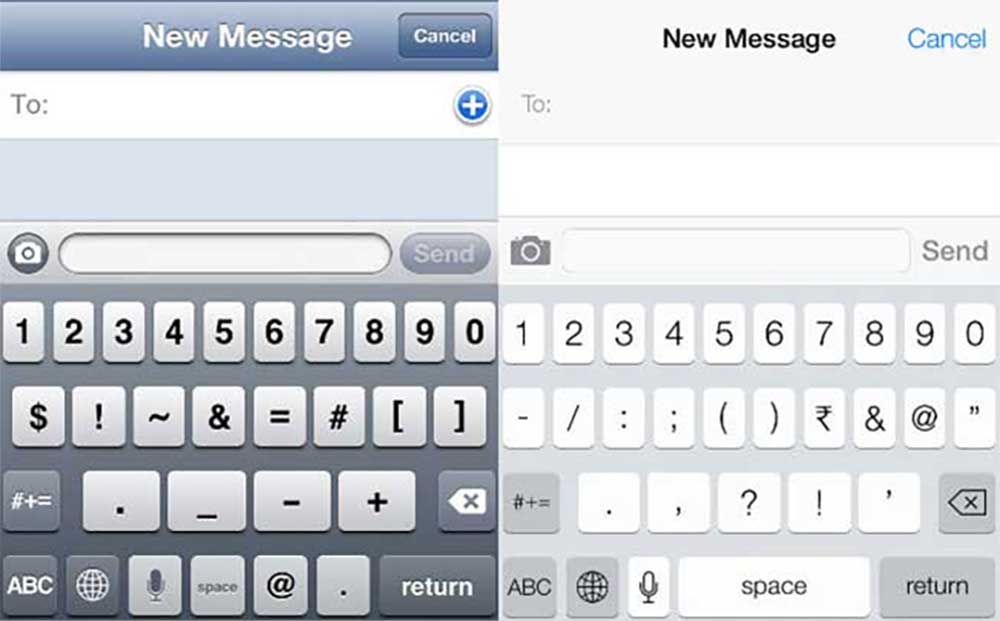
Like the internet as a whole, web buttons have changed their face and style, too. Gray buttons with gradients and rounded edges reigned supreme nearly a decade ago, thanks to smartphones like the Apple iPhone dominating the design world.
When flat design gained popularity in the web world in 2012 and 2013, buttons started losing their rounded corners, shadows, and gradients. Smartphones, like Androids and iPhones, started picking up the flat design trends, too.

By 2015, flat design still had a home, but web designers began shifting back to “making buttons look like buttons,” using drop shadows or gradients to make them look “clickable.” As of 2019, we’re still in that arena.
Want to learn more about the evolution of web buttons? Check out this timeline with examples from Dribbble.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
Designing usable button states
According to UX Planet, solid filled buttons with shadows are the clearest for users because dimensionality is easier to understand as a button that can be pressed. But that’s not the only guideline to consider.
The design of the button in its various states is just as important as making the button look like a button at all.
Consider button states such as:
Active or disabled buttons

Ideally, active and disabled buttons should look like buttons, meaning they should be different in color and style from other information around it, such as text fields. Active buttons, especially, should meet color contrast, be visible and easy to read, and appear clickable or tappable.
On the flip side, disabled buttons should be grayed out less prominent than an active button, letting users know that the button isn’t clickable or usable.
Focused buttons

Focus buttons are important features for accessibility, particularly assistive devices or keyboard navigation. While browsers typically offer focused styles on buttons by default, some developers remove this feature to align with brand styles and colors. Often, a focus button includes an outline or a glow to let users know that the button is active or usable.
But by removing the focus, you prohibit the ability of users to understand the function of the button. Color contrast and outlines are important and should be easily visible for all sighted users, regardless of vision ability.
Hover state buttons

Buttons should also have a hover state when the cursor, keyboard or assistive tool is over the button. This indicates that the button is not only clickable, but active. Color changes, animation or change of text can be helpful hover states.
Selected buttons

Active buttons that are selected (tapped or clicked) should show a different style than when it’s static on the page. This can be done with animation or with a simple color change. Again, keeping accessibility in mind, the color contrast should be obvious and easy for all users to understand.
Selected buttons as sliders
Some active buttons can be used as toggles or sliders, which can allow an easy way to view the before and after effect of a choice for the user. However, buttons as sliders should be labeled appropriately with text, as colors aren’t always a clear differentiator of status.
Design recommendations for web buttons
Design is only one part of what makes a button a good button on the web. And truly, there aren’t many rules around design, so long as it’s accessible, consistent, and works for your users. But gone are the days of “click here” copy, and buttons lacking consistent style and approach. Consider these recommendations as you design your web buttons in 2020.
Be consistent with your design and document it
Part of your brand’s style guide shouldn’t only be voice and tone in your content, nor only your color palette and logo use. Interactive web elements like buttons also need to be outlined and your team should decide on a consistent approach.
You should also indicate when buttons of different colors will be used. If you have a confirm and cancel button next to each other, for example, are they both the same color or is one a more prominent color like red? Do buttons change shape depending on their use? For example, navigation-proximity buttons might be different than a form button.

Likewise, if your buttons have any animations, like load statuses or states, you’ll want to capture what those look like and how they’re designed.
Buttons can also be interpreted as in-text links. Again, choosing how text links will appear and function should also be captured in your style guide.
Once you’ve chosen your preferred button style, document it clearly in your brand style guide so all team members and stakeholders understand the guardrails of their design and use.
Don’t rely on icons alone as buttons
Icons can be great if they’re part of your brand guidelines. When used appropriately, they can be clear and cross language barriers. However, be judicial in your use of icons.
According to Aurora Harley at the Nielsen Norman Group, “A user’s understanding of an icon is based on previous experience. Due to the absence of a standard usage for most icons, text labels are necessary to communicate the meaning and reduce ambiguity.”
User experience research shows that even hamburger menus (or mobile menus) aren’t as familiar to all users as would be assumed. Instead, labeling a hamburger menu with the word “menu” makes it more clear and easier to use.
Use clear, accessible copy
Easy-to-understand button copy doesn’t mean you should resurrect “click here.” Accessible links should describe, most importantly, where the link is going. For example, if the button leads to a downloadable form, the copy in the button should reflect this.

In short, verbs — Submit, Send, Get Started, for example — are best for actionable buttons.
It’s also important not to let your buttons get too wordy, especially for responsive design. As buttons begin to collapse on smaller screens, verbose button text can wrap inappropriately and mar the user experience.
The terminology you use for buttons also depends on the context where it appears. An on-screen form’s submit button should give a clear indication what happens when the form is complete. The same goes for appointment requests, reservations, or contacting a business.
It’s important to use language that’s understood by your users. People have various reading abilities and preferred language, so the more direct and clear language you use, the easier it will be for all to understand.
Keep button sizes (and reach) in mind when designing
Did you know the average human male hand is 7.6 inches long and spans 3.5 inches? Maybe not, but you might want to know why it matters.
The size of buttons — and where they fall on screens for smartphones and mobile devices — impacts UX in many ways.
- If a button is too far to one side of the screen, a user might not be able to reach it with their thumb
- If a button is too small, it might be difficult to tap with a finger or thumb that’s larger or fleshier
- A poor contrast ratio can make buttons difficult to see, and thus difficult to tap effectively on mobile devices
Because people rely on their thumbs most often to scroll mobile screens, this interaction becomes known as “the thumb zone .” While buttons are often clickable or tappable, they can also be sliders, cards, carousels, and more.
As you review your website or app UX on devices, take notice of the position, size, and functionality of your buttons for left-handed and right-handed users. In fact, user testing your concept before launching will give you the best idea for how it fares on mobile devices.
Accessibility matters for buttons, too
When you design anything for an audience, keep it accessible. Designing for an audience means designing for everyone, which is why accessibility is so important as you make changes and updates to your design and buttons in 2020.
Keep color contrast, font size and weight, and spacing in mind when designing any piece of your digital experience, including your buttons. Font that’s hard to read, colors that are too close to decipher, and spacing that crowds words and letters together can make it difficult for people with vision impairments, reading difficulties, cognitive or other disabilities.

White space around your buttons, too, can help the page feel less crowded and overwhelming to someone trying to understand the next logical step. Avoid clutter with images and text and deliver content that the user needs to know instead of what you think they should.
Remember: Less is more when you’re designing effective, inclusive buttons that work, especially if that button is your call-to-action (CTA). Each page of your site should have at least one CTA, but adding too many can lessen the urgency and drive for users to make the next logical step.
Measure the impact of your buttons
You’ve built your buttons. Your concepts and design mockups are ready to share with your team and, ideally, with a pool of users who can help drive your project forward.
But how, exactly, can you effectively test the buttons on your website?
The best way to test buttons, especially in CTAs, is through A/B testing. A/B testing allows you to set up two approaches to a CTA and test the effectiveness of each to see which options best resonates with real people.

Free tools like Google Analytics or Google Tag Manager can be quickly and easily set up to track both versions of your CTA or button to deliver best results.
Heatmapping, through tools like Hotjar or CrazyEgg, can give you an idea of click percentage and scroll interest as well. With a limited time run on your site, heatmaps can track thousands of clicks on various other elements such as navigation, in-text links, footers, and more.
Share & refine designs with Slickplan
Add mockups from Figma or your computer to ensure UX/UI is moving in the right direction.
Buttons are powerful if used correctly
There’s only so much weight in-text links can have, so buttons do a lot of heavy lifting in a user experience to help people funnel through a process, reach their shopping cart, or convert to reaching your business.
But by documenting consistent rules and design principles for your buttons, and focusing on a consistent, inclusive experience for users of all abilities and on all devices, you’ll build a better conversion experience that leads to success.






 X
X

