Is your website failing to impress your users? If so, it might be time to focus on improving your user experience. Typically, that means user research in the form of usability testing, focus groups, and direct-request feedback. But sometimes, that just isn’t enough.
While there are many ways to learn about your user, communicating what you’ve learned to everyone on your team can be more of a challenge. That is where empathy maps come in. These UX tools connect the dots collected from a variety of user data to reveal a clear picture of who the experience is intended for. Once everyone can understand who that user is and how they feel, it is much easier to create an experience that they’ll love.
How Empathy Maps Work
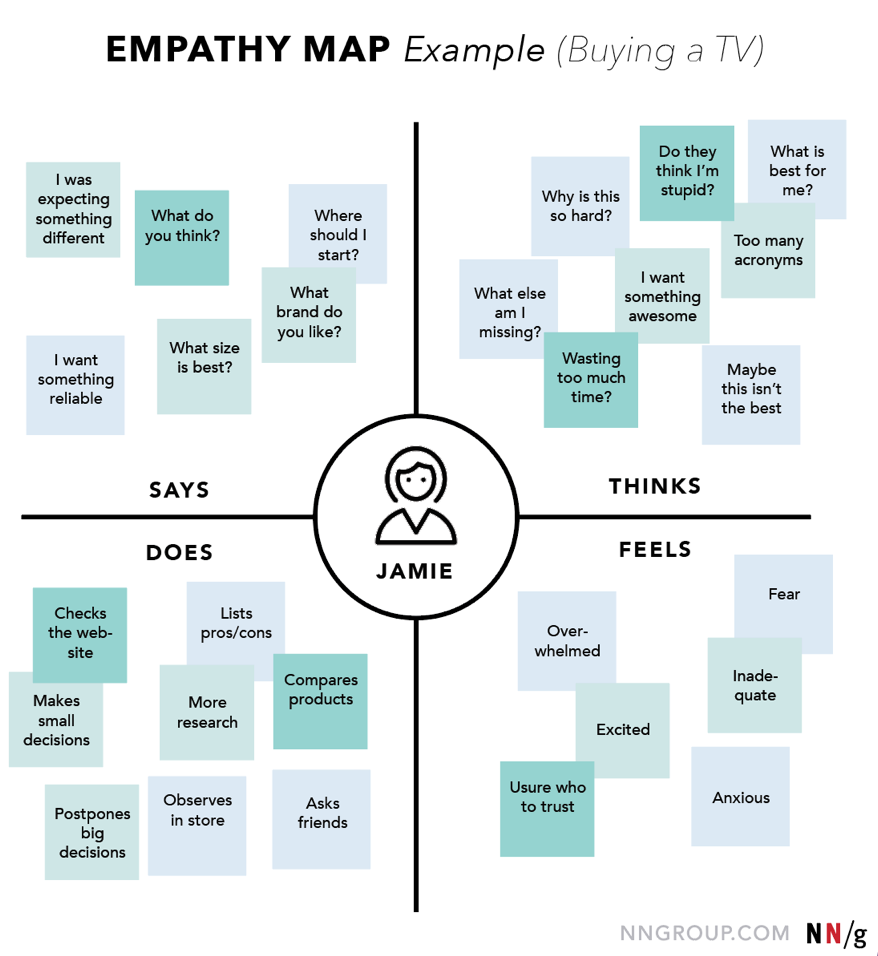
Empathy maps are collaborative tools that help teams better understand the wants, needs, pains, and gains of their ideal web visitor. Using existing data, they specifically focus on what the target consumer or visitor says, thinks, feels, and does. They then use that information to create a holistic visualization of an actual user, instead of a collection of disconnected tidbits about them.
These visualizations encourage designers to form a deep understanding of their end user and use that knowledge to better map the behaviors of the target consumer or visitor. An empathy map provides a holistic interpretation so that design teams can create a holistic web experience – one that incorporates everything from site navigation to design and function.
By taking this comprehensive approach to user analytics, empathy maps can interpret information that traditional forms of data analytics might miss. Utilizing the information gathered from other means, such as from usability studies, interviews or some other type of research, UX professionals can form a full picture of who the end user is and how they will interact with the website.
Empathy maps can be used to capture as little or as much detail as you desire and are easy to customize to fit your needs. Once created, they can be shared among designers, content strategists, UX writers, and developers, making them ideal for both product and web design teams. Because empathy maps do such a good job of explaining the needs of a user, they are an excellent tool for helping team members (that would otherwise have little understanding of the user) stay equally informed. Once created, they can act as a guide for the entire project – helping every member of the team stay UX focused.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
Why You Should Use Empathy Maps
If you’ve already built a website (that you thought had high usability), you may be wondering why it didn’t deliver the results you thought it would. Why aren’t visitors taking your intended actions? Why aren’t they making conversions? Why aren’t they buying?
The problem might be your understanding of usability versus user experience. Usability is how easy it is to navigate through a site. User experience, on the other hand, takes into account what is going through the user’s mind while they are experiencing the site. While you should focus on creating a site with high usability, what good is it if it doesn’t resonate with the user the way you want it to?
That’s where empathy maps can help.
Empathy maps can identify the crucial questions that need answering before you can create online user-focused experiences. They help “fish out” problems so that they can be solved. They make it easier for organizations to redesign their sites into something more user-focused by enabling them to consider what the user might focus on. Once an empathy map is created, (even the most high-level one), and shared among the team, it forces everyone involved to think about the user – specifically who they are, what they want, and how they will react by focusing on what they say, think, feel and do.
With an empathy map, a web development team is empowered to better understand the user, and as a result, better design something that the user will appreciate. Using the map, they can think about deeply UX-focused questions such as:
- What are users thinking or feeling when they find our brand?
- What questions would users have about our product or services?
- What are common pain points that bring users to our brand in the first place?
- What led them to search for us?
- What could our users gain from our products and services?
They can then use the answer to those question to develop site navigation, design experience, functionality and content marketing that meets the needs of the user – and the brand!
In addition to problem solving, empathy maps can also help in the overall design process through the creation of detailed personas. Personas help bring users to life and are essential to creating a great user experience. They also help your product or brand strategy stay on track for future projects.
How to Build an Empathy Map

For all the benefits it provides, creating an empathy map is surprisingly easy. It’s as simple as collecting the data (much of which you may already have) and putting it all on one place.
Define your scope
Creating an empathy map is fairly straightforward; however, before you begin, it’s a good idea to have an idea of the goals of your map, so that you can better create something useful. Below are a few ways that an empathy map can help any website project:
- Define more detailed personas
- Repair or improve a problematic conversion point on the website
- Draw more users to the product or brand
- Create a better brand experience for your audience
While each of these goals uniquely impacts the performance of a website, they are also all capable of revitalizing the user experience. Once created, your team will have a visual depiction of what really matters to the intended audience, but by defining which specific goals your empathy maps will address before you create them, you ensure that you not only improve the user experience, but you also fulfill a specific business need.
Gather your research
An empathy map focuses on what the user says, thinks, feels and does and it answers these questions based on either existing information or imagined, (collaborative) information about the user. Therefore, the first true step is gathering that information in one place. In terms of existing information, user interviews, focus groups, stakeholder interviews, analytics reviews, click tracking, heatmapping, and other user research are a valuable resource. These forms of raw data can be used to think critically about the key questions an empathy map is supposed to answer such as:
What does the user think?
Identify the worries, aspirations, and identity of your users
What has the user said?
Gather examples of conversation about your brand by your users
How does the user feel?
Quantify this with customer reactions, feedback, and complaints
What does a user do?
Define your user’s social impact, (offsite) behavior and habits
Other questions to focus on include, What does a user hear, What does a user see, and What are a customer’s pains and gains. If your current resources do not answer these questions, or if you have not done any user research yet, conduct user studies to get those answers.
Have the discussion
With the information at hand, it’s time to start organizing. Gather everyone that has a say in the project – this may mean stakeholders, designers, developers, content strategists or even project leads. Present the information to everyone and start discussing the results of the studies, looking for trends and opportunities for improvements. Encourage everyone’s participation as each person may recognize a different aspect of the potential user’s behavior.
Build your empathy map collaboratively so that your entire team benefits from the process. Have each participant classify the data by empathy map quadrant. Include questions, observations, and any statements that users may have. Interviews and focus groups are typically a great source for this type of information. Review the results as a team and look for patterns. Ask questions such as:
- Were some observations similar to others?
- Do any observations duplicate another?
With a completed empathy map, you can begin to look at ways to better serve the user – in other words, you can start creating a better user experience. The easiest way to do this is by analyzing each quadrant to find gaps and trends. Is there a disconnect between what a user says, such as, “I love this brand” and what the user does? By focusing on that contradiction, you can identify a user’s need.
Think visually. Improve UX with Slickplan
Build intuitive user flows, stronger customer journeys and improve information architecture.
Finalize and upkeep
Once your map is agreed upon and built, you’ll need to make sure it stays relevant in the future. Test the effectiveness of your empathy map by keeping an eye on analytics and user tracking. If it seems like your user experience is beginning to lack again, hold interviews with your users and update the data on your map. With a little bit of upkeep, an empathy map can continue to improve the user experience of your websites for many years. It’s all about continuing to understand the user.








 X
X

