A great UX designer resume is the gateway to the next step in your UX/UI career. Whether you’re just getting started or looking to move on up, your resume, or “CV” if you want to be fancy, is going to be your ticket to the show. Fortunately, crafting a killer resume isn’t as big of a chore as it sounds.
There are plenty of must-do’s, but there are also some don’t-do’s you’ll want to follow when creating a resume. Taking the right steps here can help lead to a very rewarding career in UX, and with the right training and experience, you can glam up a resume to get your foot in the door. Let the rescuing begin!
As we take a deep dive into the UX design resume process, we must first go back to the roots of its meaning. Résumé. /ˈrezəˌmā/ Noun. Derived originally from the 19th-century northern French word meaning “rescue me from this crappy job before I lose my mind.” Ok, now wait. It doesn’t actually mean that, but for many, it might as well. So if the thought of some new scenery in the job department sounds like just what you need in life, a proper rescue… résumé is among the first steps you need to take to get the ball rolling.
Machine-ready as in readable by the bots that check for keywords and phrases before passing it along to (actual human) hiring managers. This is where applicant tracking systems (ATS) come into play. Resumes must be tailored to include specific keywords and skills relevant to the job description to ensure they pass through these automated systems, which filter applicants based on keyword relevance.
There are plenty of must-do’s, but there are also some don’t-do’s you’ll want to follow when creating a resume. Taking the right steps here can help lead to a very rewarding career in UX, and with the right training and experience, you can glam up a resume to get your foot in the door. Let the rescuing begin!
Mastering a UX & UI resume requires striking a balance between content and design. If your resume dazzles visually but lacks targeted content, or if it’s crammed with detail but hard to read, you may miss the mark.
What is a UX design resume?
Most simply put, a user experience resume is a document highlighting your education, work experience, and any related training or certifications related to the field of UX, created with the intent to submit it to potential employers.
Design resumes allow employers to quickly understand important information about candidates before deciding who to move forward with in a formal interview. Therefore, it should be informative but concise; comprehensive yet uncomplicated. Key skills and expertise required for UX design roles include interaction design, usability, and user research.
Quick side note; after reading up on resumes, you may find yourself asking about UX interviews and UX design portfolios and of course, we’ve got you covered!
Pro tip: don’t be afraid to use a template, this doc isn’t about your design process . It’ll only ever be spotted as a template if you don’t change the file name or forget to delete things in the template you didn’t fill out or you left at default. So just make sure to cover everything and delete what you don’t need, but all in all, templates are perfectly acceptable to use. In fact, if you have any doubts about your resume-building skills, using a template is highly recommended. The content of the resume counts, not what process you used to put it together.
Your UX design resume, like your UX designs, will need to be high in usability so that humans (recruiters and so on) can read it and gather information quickly. Additionally, as we move further into a computer/internet-driven world, your resume will also need to be machine-ready.
Machine-ready as in readable by the bots that check for keywords and phrases before passing it along to (actual human) hiring managers. Think of your resume as a sort of human SEO. You want to be the top candidate on the manager’s search results for that UX designer job. Your life’s metadata summed up in a one-page resume. More on these magical SEO resume bots later, by the way…
Finally, to answer a highly Googled question, yes, you really do need a cover letter. To be perfectly honest though, they very well might not read it. Regardless, there’s still the expectation that you’ll include one – and it is an opportunity to sell yourself – but yeah, we don’t make the rules. Cope.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
What should you cover in your UI/UX designer resume?
How a user experience designer’s resume looks is really based on a person’s career progression, with the composition being informed by current level of education, training and experience. Think of it as tiers and here we’ll be going over what should appear at each one (plus a few items that can be left out).
Selecting relevant skills that speak to a particular employer is always smart. Including user-centered design and user-centered design principles in your resume is crucial to showcase a strong understanding of these concepts, which are essential for creating effective and engaging user experiences.
UX designer resume with no experience
When you’re just getting started, but past the "what is UX design?"-stage, you’ll have the real-world UX design experience equivalent to that of a dolphin. Nada. You may wonder what you could possibly put on a resume this early. It might even feel a bit over-the-top to think you need something as dramatic as a resume so soon. Alas, it’s never too soon.
If you’ve read this far into a blog about UX resumes, you’re probably one of the following: you’ve already been to school, are in school, have taken a self-taught approach, or it’s 3 am, and you ran out of things to watch on Netflix and you’re reading this blog for fun. No matter your chosen path (aside from the Netflix one), it must be documented.
You have to start somewhere, even if it’s just a resume of what you’ve learned so far, and it’s best to do it while it’s fresh. Approach designing your own UX designer resume like a UX design project, focusing on showcasing key skills and personal branding to create a memorable experience for hiring managers. It’ll make it easier along the way just to keep adding information rather than trying to recall dates, classes and details years later.
You’ll want the name, location, dates and programs studied for schools. Did this result in a specific degree? What level of schooling? Perhaps a certification? Your self-taught options will include the name of the website or app, dates and programs studied and what certification you received, if any. You can also start stacking some bullet points to list all of the apps and UX-related services you’ve learned and are confident in using.
You’ll be doing yourself a major disservice by being dishonest about your abilities and padding your resume with tools in which you have no training or experience. Lying about your proficiency and expertise in Adobe Photoshop, JavaScript or any other skill set is easy on a resume, but you’ll inevitably get caught with your portfolio’s pants down and look foolish in an interview (or on the job if your interviewer somehow misses it). It’ll be very obvious.
Additionally, claiming you’re skilled in creating a chatbot user experience from scratch because you’ve used a few yourself doesn’t count as a skill. You should accurately indicate which apps and tools your technical skills cover and to what degree. Indicating your level of proficiency should also prevent you from over-selling yourself later on and things going sideways.
Also, keep your skills up to date. Continue your education and start looking for work and projects you can do for yourself to gain knowledge, then learn the ins and outs of how to create a UX portfolio because this experience is what you’ll use to slowly begin building that portfolio and including with later resumes.
A word to the wise, be cautious of the fonts you use as it’s now become acceptable to use fonts with more visual design appeal rather than the typical Times New Roman. You can find plenty of user research and industry standards out there regarding which are acceptable. And of course, make sure to include and keep current all of your contact information.
Entry-level UX designer resume example
Jessica Nip’s resume has enabled her to get more and more internships, and she lists them all in her resume, showing the top skills used.
Junior UX designer resume
Everything in the above section will be included in this level of resume. You’re essentially just building on that experience and expanding the advertisement of your skills. Another reason why keeping things up to date, as we mentioned, is so important.
At this stage, you should have plenty of experience under your belt to talk about, and the most effective way to include it requires you to consider a few things.
First, think about what you’ll be including in your portfolio and what you plan to show off in a presentation to future employers and their clients. You want to put the best and most pertinent information on a resume while making sure you don’t go overboard and into the ego-driven and unnecessary. Selecting relevant skills that speak to a particular employer is always smart., In other words, showcase relevant experience that applies to the job description.
As you gain more and more experience, you’ll need to give some items the boot. You don’t want an overloaded skills section because it can come off that you know a few tricks about an assortment of apps but haven’t bothered to master any of them. Having too many employers or listing ones with nothing to do with the UX industry, those can go.
As you carry on along your resume builder quest, the next task is to ask yourself is; "does my resume sound anything like the job title and description I’m applying for?" Your resume should never be a word-for-word match to a job posting, and your design skills shouldn’t be copied and pasted from an employer to a word processor.
It should, however, begin to mimic the job posting you’re applying for. Earlier, we talked about those magical SEO resume bots that read everything and decide if you’re one of the cool kids; this is that part.
Selecting certain buzzwords an employer chose to include and talking about specific things that a job posting calls for goes a long way towards unlocking the next level and being considered for an interview. We previously said to avoid putting skills you don’t truly have on a resume and to add to that, don’t put things from the posting in your resume that aren’t true just to fulfill requirements or check off bits of the listing.
If, for example, Balsamiq and Figma are high on their want list and you have experience using them, that’s a great reason to rearrange things on your skills list. Highlight situations in jobs and projects where those were used. If, however, you’ve never used Figma or Balsamiq, that’s what we’re telling you to avoid adding.
Adding skills you don’t have to fool a resume bot will work for a resume…and that’s it. Lies catch up to you fast and when they do, it’s rarely pretty.
Long story short, if you’ve done it, use it to your advantage and tailor your resume to what the job calls for. Just do it with caution. Don’t go overboard.
When talking about experience with specific employers or in freelance jobs you held, there are a few things to cover. The employer’s name, the position, the tasks performed and the dates employed. It sounds pretty standard, but you’ll want to make sure to connect the dots here.
The items in the skill section don’t all need to be name-dropped within the experience for each employer or job, but it’s good to mention a few and give some indicator of how all of those skills came together to do the work. Similar to the guidelines for other parts of the resume, there’s such thing as too much of a good thing.
Depending on the amount of space you’re working with (less as you gain more experience) for each employer or freelance gig, a few sentences should do. There is no need to write paragraphs. If it helps you, select a template that allows you to use bullet points to list the tasks and duties and if it ever starts looking cluttered, remove a few.
Lastly, if you remember we said to pay close attention to what’s going on in your resume and make sure it’s consistent with what people are seeing in your portfolio. Consider them complementary items at this stage — one should strengthen the other.
They’ll get to see your work, often through a portfolio website, before bringing you in for an interview to explain it. If you’re in any way nervous that you might need to explain things before people see them, you have a problem. It should be ready to go and easily understood by anyone who picks it up. You don’t brief your customers before they look at an app or website first, and this is no different.
Junior UX resume example
When you see Min Zhou’s resume, your eyes are drawn to the middle of the page. That’s where this designer has put Facebook and Instagram intern experience. This is a good move, as it’s a strong career selling point.
Senior UX designer resume
Once again, everything in the above two resume types will continue to be in this one, except for some basics. The schooling or training you’ve done is still relevant at this point, there is a line though. You don’t need to include a course on the basics of [whatever app] you learned in 2011 to show up still when you’ve mastered it in the past few years. You can skip over things that don’t pertain to the position or there’s a version that supersedes a certification.
You’ll want to go over the experience that led you to where you are today as a senior UX designer, what UX teams you’ve led, goals and achievements etc. Make sure to include your UX research experiences, highlighting your ability to conduct user testing and gather insights that enhance design strategies and user satisfaction metrics. There will be more information to fit onto the page but also more chances to weed out things you just don’t need, at least for specific jobs (and why you may end up with a few different copies of your resume).
What sets your senior UX resume apart from the last two types is adding more advanced experience, removing smaller and more obvious skills you have seen in your work and detailing leadership. Were you in charge of other people within the team? Did you have direct contact with clients or work through someone else? Were you the liaison between clients and the rest of the team? Were you instrumental in directing HR to resources needed for projects?
This is basically where you want to brag about your achievements without sounding like you’re bragging. Master the art of the humblebrag.
Finally, as a senior UX designer, your time in the industry has been advantageous to your resume and you’ve picked up on many things that added value to that senior title you carry. Everybody has their way of doing the job and the standards they set for themselves, feel free to add something in your resume to highlight yours. Adding a short statement or quote defining your design theory can be a great way to end on a less clinical note with a resume.
The keys here are to ensure everything’s up to date and matched across the board. If you have something in your portfolio that uses specific tools and they don’t appear on your resume, you’re only hurting yourself. Most importantly, be proud of your accomplishments and show them.
Senior UX designer resume example
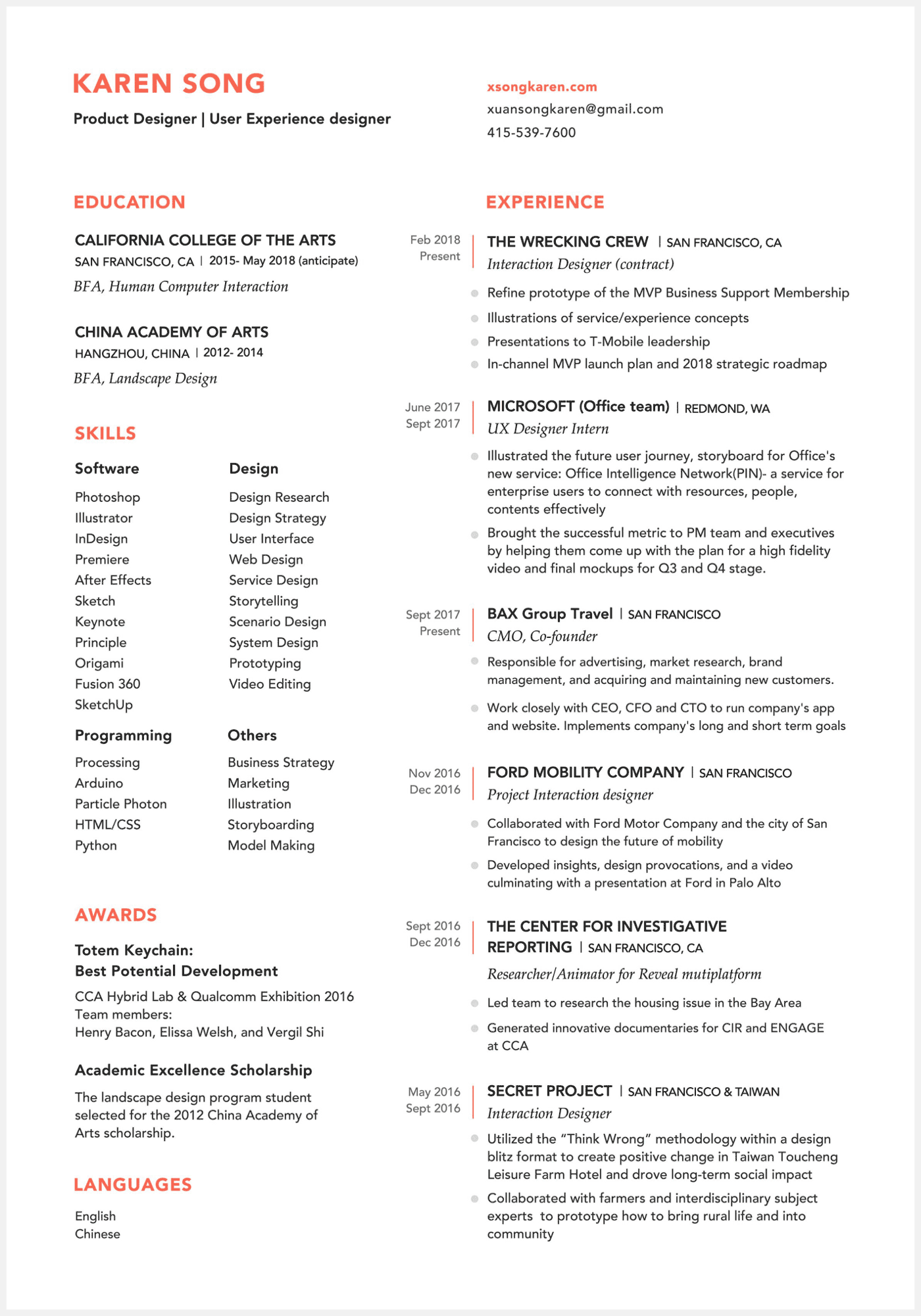
Karen Song puts her education and experience right at the top. For each entry, she includes a couple of key highlights. The breakdown of the skills section also makes it easy for recruiters to see what’s most relevant.
UX resume template (free download)
We’ve compiled a simple, customizable UX design resume template available to you for free that can be used to create a great resume usable at any level. Keep in mind that this is just a UX designer resume sample and it won’t be a fit for everybody’s needs. It’ll require alterations, so add or remove whatever is necessary to make it work for whatever UX level you’re at. Think of it as a starting point and never stop updating it.
Try our free UX resume template, all you’ll need to keep things in order. To use this template follow the instructions below:
- Click to open the UX resume template in Google Docs
- Choose File > Make a copy to save to your own Google Drive
- Or select File > Download > Microsoft Word (.docx) to download
Think visually. Improve UX with Slickplan
Build intuitive user flows, stronger customer journeys and improve information architecture.
Our conclusion on creating the best design resume you can
The absolute best UX resumes are kept current and contain accurate information about your abilities to match job postings. Including a tailored UX designer resume summary to showcase relevant accomplishments, skills, and experiences can effectively grab recruiters’ attention. Even for those just getting started, a resume can be built in a way that attracts attention. If you advertise your skills well and apply them to every situation, work will eventually come your way when you put yourself out there to get it.
As time passes on, the more work you do, the more you can fill your portfolio and resume, making yourself more and more attractive to prospective employers.
Don’t get discouraged if your resume isn’t chosen for an interview, keep highlighting the skills and experience you do have and push that harder when that’s what the job calls for.
As you grow into your UX career, your work will become sharper and therefore easier to manage in a resume and match up to jobs. Experience in the industry and everything in between just comes with time. There’s no way to shortcut this. We’ve said it a time or two, and we’ll say it again: keep it up to date and never stop learning new skills (just don’t forget to write them down).







 X
X

