The phrase UX strategy gets tossed around the industry more than cornhole bags at a summer cookout, but what does it mean, and why should you even care? For starters, it’s imperative to have a strategy because it guides your work. It helps you get the job done and it gets it done right. It also saves time, and well, time is money. Ignoring strategy, on the other hand, can spell disaster.
What is UX strategy? Our definition
The UX strategy definition we think works best is that it’s a roadmap built from a combination of business, product and end-user needs. Once you have an understanding of these needs, you can then define UX strategy as the guidelines used to create the plan for how the UX team will craft the best user experience. Once you’ve prepared your strategy, putting everything in writing, on paper, or in something like a shareable Google Doc guarantees everybody sees and understands the same information. This dramatically minimizes the risk of somebody branching off thinking they’re making some groundbreaking progress while the rest of the team is actually on track. This is where all the user research, business objectives, and product development insights come together. From here, you narrow down what’s important, what needs improvement, what can be scrapped, and how your UX design process and design team will make it happen.
When talking about UX, most people focus on usability and ease of use. However even more important is the usefulness of your product or service. Does it add value? Does it save time? Does it provide for a better experience? How is it better than the alternatives? Ensuring that your product or digital experience is not only user-friendly but is also useful is at the core of every successful UX strategy. And deciding whether it is useful or not shouldn’t be up to you or project stakeholders. It should be up to the end-user. So make sure to validate every single feature and focus only on the things that truly make a difference. This way you will prevent a scope-creep and will deliver a truly user-centric experience.
UX strategy vs UX design strategy: Is there a difference?
Yes, there is a pretty fundamental difference in that UX strategy focuses on the “how” and “why” of the chosen user experience of a product in relation to the companies policies, interests, and needs; UX design strategy deals with how those designs move forward within the context of the company’s overall UX strategy and direction in relation to the end-user’s wants, interests, and needs. This is a mission-critical checks and balances system, and it needs to remain flexible.

What is design strategy in UX?
Before we narrow things down, we need to ask ourselves what is UX design?
UX design is the idea, and subsequent process, of taking into account the human side of a digital interaction — what the user needs are as well as the user behavior — in the pursuit of creating a more pleasant, easy to use, sticky and ultimately more people-centric experience.
Now that we have that information, how does strategy fit into the picture? One way to think of this process is just an endless loop. Not like the Mac Spinning Wheel of Death but a loop to check off everything and continuously work out kinks. One has to work with the other to function. Strategy is essential here because it dictates the course of action to be taken so that every “i” is dotted and every “t” is crossed. Ideally, this leads to delighted customers, optimistic stakeholders (and shareholders), and a company that’s satisfied in their direction.
Keep it simple, focus on an action, a screen should be designed to maximise the result, one action, one screen. Do not reinvent the wheel, always remember that
less is more.
While we’re discussing the importance of strategies, this may be an excellent time to familiarize yourself with UX strategy vs product strategy.
Why is User Experience strategy important?
The point of having a strategy is to keep things going in the right direction and have your team focused on meaningful tasks. This, in turn, ensures the work leads with value and aligns with everything from business strategy to business goals and metrics and overarching product guidelines. In addition, it makes sure you stay “on-brand” throughout all customer touchpoints.
Critically, without a strategy in place, things can go sideways fast. Stakeholders quickly lose confidence, competitors gain the upper hand, resources dwindle, and next thing you know, you’ve voted yourself off the island, and you’re joining a Guns N’ Roses cover band to help pay rent. Something as simple as setting up a strategy for everyone to work from can mean the difference between product success and total product failure.
Why UX design strategies are important
User experience design strategy, if you haven’t picked up on this by now, is vital for several reasons. Whether it’s a design or redesign of a product, UX research includes keeping sacred the governing policies your company has established, the brand it has created, and the audience it has gained. Ultimately, people want products and services they can depend on and know work well; How you go about bringing those designs to market is strategy.
Moreover, UX design plays a big role in keeping customers coming back for more, and retention is always a goal. So not only is starting without a strategy a waste of time, resources, and money, it also just creates disappointed customers that bounce quickly.
Where does UI UX strategy fit in?
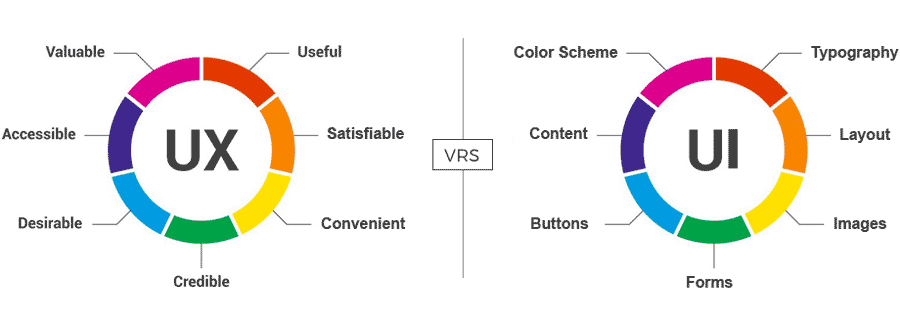
As you are likely aware, there is a considerable difference between UI and UX, but because they go hand-in-hand, they share many similarities in how strategy plays a role. Therefore, neither can be overlooked nor given less attention concerning your strategy.
User interface and user experience strategy also inform your information architecture (IA) and play a role in interaction design (IxD). Given that, your product team should be well versed in UX vs IA vs UI vs IxD.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
A complete UX strategy process
User experience strategy isn’t necessarily a linear affair. We’ve numbered our list but don’t stress if you find yourself bouncing back and forth a few times as needed – feel free to go in the order that works best for you. Digital products, like many things, aren’t always black and white so cater your UX strategies to fit your product.
1. UX Design Strategy
As discussed, UX design strategy is where the design – created within the context of company policies, interests, and needs – marries together with customer wants, interests, and needs that were determined during the discovery phase of the project; the overarching product strategy in other words. That phase should really be happening right up until the product is released; anything after can go into the next version. All of the rules and must-do items have to jive with those interests and needs. This formulates a strategy that all employees should be working with at all times but should remain flexible to pivots.
2. Product Universe
By this point, you’ve started looking at or have been looking at details of your project and where it fits into the marketplace. What is it? What does it solve? What does it improve? How can you raise the product’s adoption rate on the market? You need to find connections between your idea and how it relates to everything in UX design strategy. If it doesn’t match, something needs to be corrected.

This extends to how the end-user will experience your product and on which platforms they’ll be accessing it from. Are your core visitors coming from desktop or mobile? Tablet or laptop? Maybe they’re accessing your app through their TV. Whatever the case may be, your UX design needs to take these platforms into account and deliver something that behaves correctly across all of them. The desktop/mobile dichotomy is a thing of the past, go deeper.
As Andrew Kucheriavy notes:
The most important thing is understanding the actual situations, where and how the mobile website or app will be used. For example, we recently worked on the mobile experience for a recipe website. We determined that people tend to hold their mobile devices differently because their hands are messy from cooking. This ended up changing the entire experience. Understanding how site visitors are using their device, and fully appreciating the context, will help you design a better experience for the end-user. You have to factor in the mental model of the user, what they do before and after, their internet connectivity at the moment, the type of the device they’re using, the capabilities of the device, and how users can rely on capabilities and gestures to help simplify their experience.
The goal is to create the best solution for your customer’s issue. With a better solution comes a fatter revenue stream which leads to increased market share. Basic entrepreneur 101 stuff, but it’s important to keep in mind what you’re working towards.
3. Research
Research is something you need to do throughout the entire project continuously. Every possible outcome and detail must be researched to maintain a competitive advantage. You need to know about whatever’s on the market, what’s coming to market, and what’s failed. You should know as much as you can about the people who use a similar product, who your target audience is, who has considered using it but didn’t, and why. Research what people are hung up on, what makes them hesitate, their level of experience and education. Look into pricing, testing options, marketing information, and more. Even after the product is released, the research carries on. How is your product performing, what are some problems, how has it changed the market, and is your market share growing?
4. Establish KPIs
That brings us to a crucial question; what does success actually look like? How will you know when your app or site has achieved it?
The only way to gauge that is to make your ambitions and actions measurable.
Whether it’s conversion rate, qualified leads, average order value, decreasing bounce rate, session length, overall visitors or any of the dozens of key performance indicators out there, you need to pinpoint the ones that matter to you. Then get specific about them. You don’t want more visitors; you want 25,000 more per month. You don’t want a higher average order value; you want $7.50 more per order.
The art of success lies in making the goals quantifiable
5. Design
Time to take everything you’ve learned and put it to use. You’ve done the research on design apps, wireframing, experts, users, and beyond. That information should combine with the strategy and KPIs you’ve chosen which best suits the company and end-user needs. Take it all and can go forward creating your product. This can sound a bit scary, and there’s a lot of stuff that needs to go right, but it’s possible, and people do it every day, and so can you!
6. Prototype & User Feedback
You’ve now created your product and you’ve come up with a prototype. This is absolutely not the time to sit back and relax, though. Now’s the time to release them to testers. The choice is yours how you do the testing and what you do with that data, but what you do here will determine a lot about the future of your creation and its success or failure.
7. UX Techniques
here is a wide range of UX techniques that can be helpful to any project and user, and the best part is you don’t have to pick just one. In fact, you could pick them all – but keep in mind; there are costs. So pick your favorites or, at the very least, ones you think are most relevant to the cause and will be understood by everyone involved. Here are three of our favorites, but again there are tons out there.

User Personas
Personas are a great choice for mimicking your target users and everybody in between to gain valuable insight into how they’ll go about using the product. The options are limited only by how imaginative you can be in making up personas.
Remote Usability Testing
Usability testing is a great way to have actual people testing the product (ideally, they should align with your user personas). The beauty of a digital product is that this can be done remotely; users don’t actually need to be there live and in person. However, it is invaluable to have real-world people get their hands on your work and find problems, gaining feedback and any metric you’re after. We still recommend the personas but let’s be honest; they don’t give compliments.
Expert Review
This is a good one to have for the specifics that a layperson may easily miss. Having an expert in the field comprehensively break down your product and get into the weeds is enormous.
8. Analyze & Learn
By this time, you’ll see that you’ve amassed quite a collection of data to work with. Data is great, but it’s a complete waste if you don’t take action and utilize it. All of the testing, research, prototyping and building comes down to how well you read the results and make changes. You’ve given yourself a tremendous gift by compiling the data. This is also a great time to remember QTIP. Quit Taking It Personally. Data, results, and feedback are not personal attacks on you, your product, or your work. You’ve gathered it to help improve after all. Learn as much as you can and put the knowledge back into the product.
9. Test & Correct
Once you have the data from your sources, you can begin making those corrections and retesting. Test the feedback you’re getting. Replicate the issues. Make corrections. Continue improving.
10. Rinse & Repeat
This step isn’t optional the first time around, but after you’ve done it a few times (or as many times as it takes), it becomes less necessary. Redesigns, prototyping, testing, feedback loops, discussions, more testing, corrections, etc. However dull or daunting it seems, it’ll be worth it when your product is a household name people turn to first.
11. Release
Once your final version has been created, it’s time to release it into the wild. Prepare for more feedback. No matter the size of your test audience or user personas or feedback groups, etc., there are a lot of people out there in the world, and realistically not every scenario can be tested. If you hadn’t been celebrating the small wins along the way (which you absolutely should be doing), now’s the time to be happy and applaud your release. Keep your ear to the ground, though, and listen to what people are saying, reporting back on, complaining about, complimenting, suggesting, recommending, or showing frustration over. Enjoy your victory, but if you strive to succeed, your job is never complete. Remember not to take things personally as you sift through feedback; there’s always that one guy out there who thinks they could’ve done it better, and they have no problem letting you know it. Just smile and let them know you appreciate their feedback.
12. Next Versions
Finally, version 2 should be kicking around in the back of your mind somewhere. Minor upgrades are possible in the interim, but some things just need to wait. As more data comes in about corrections and things that need to be addressed, especially if you’re launching a minimum viable product, you should be compiling a list of what needs attention now and what can wait for version two. Trello and Jira are great ways to keep track of some of these items because you can mark things by importance and link case files, documents, photos, videos and so much more to each item. It helps prioritize what’s most important and what can hold on a while longer and show up in the second iteration of the product.
Developing a UX strategy presentation of your own
Developing your own strategy should take time. We highly recommend you invest real time into this process and don’t just take twenty minutes of sitting down and scribbling a few notes. You need to take into account everything discussed here and probably even a few items we haven’t discussed. No one way is right or wrong. Some of the items you may want to include are going to be on this list while others will be specific to the needs of your company. Focus first on getting the main points and the bulk of these thoughts together before worrying about how exactly you’re going to present it to your team. It’s very likely going to look messy for the first few drafts and that’s perfectly ok. Don’t be afraid to change it up and do what works for you. We can’t stress enough; research is vital here because this is going to be the blueprint, the groundwork for the rest of your journey. Take your time. Do it right.
Download our UX strategy document PDF blueprint
You may actually be looking for a UX strategy blueprint to get the ball rolling on laying down the framework for your project; we’re so glad you’re here. Slickplan has been part of the UX process for many websites, apps, and other digital products for many years and we are pleased to be an option for your needs as well. Below is a link to our UX strategy document to get you started.
Download UX Strategy Blueprint (PDF)
UX strategy example
Think visually. Improve UX with Slickplan
Build intuitive user flows, stronger customer journeys and improve information architecture.
Our conclusion on strategic UX
Robust UX design along with an accompanying detailed strategy can ultimately be the difference between the success and failure of your product. You can create anything in the world if you have the right UX tools and put your mind to it and it all starts with planning your strategy and working with your team to carry it out meticulously and efficiently.










 X
X

